エニグモの @takurokamiyoshi です。
この記事は Enigmo Advent Calendar 2018 の21日目の記事です。
私は主にフロントエンド周りの実装やディレクション業務を行っています。
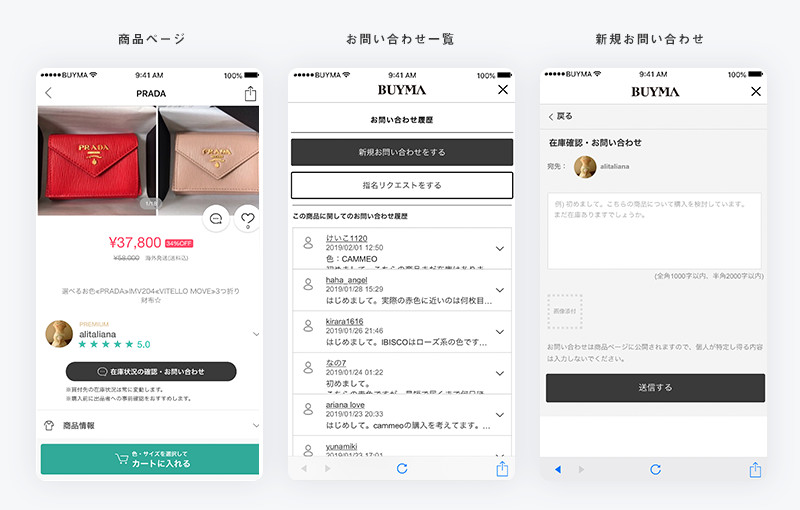
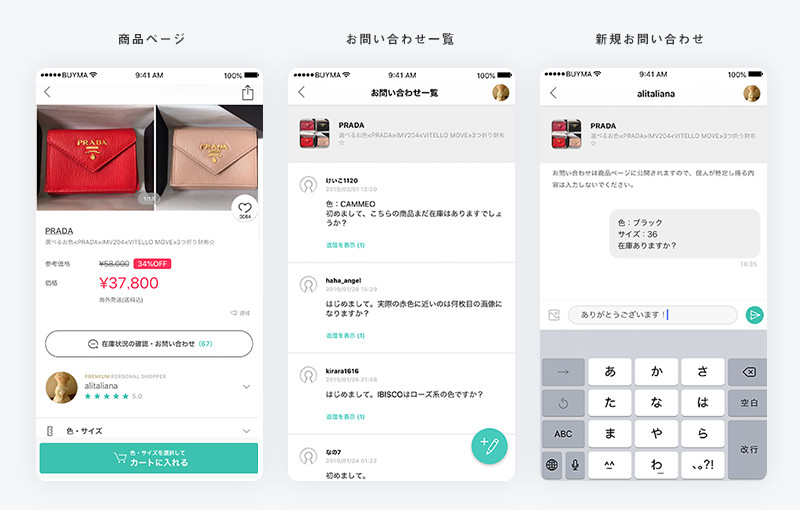
弊社ではファッションECサイトであるBUYMAを運営しており、
利用者とのコミュニケーションツールとしてメールやアプリ、そしてLINEも重要なツールだと考えています。
BUYMA LINEアカウントについて
https://www.buyma.com/contents/line/
これからLINEアカウントの友だち数も増やして、LINEアカウント内でいろんな施策を実施したいと思っています。
LINE Messaging APIとは?
LINE社が提供するLINEカウントを通じて、ユーザとの双方向コミュニケーションを実現するAPIです。
メール施策で実施しているシナリオ配信のような配信に利用にしたり、ボットとして活用しているLINEアカウントも多いようです。
※とりあえずLINE Messaging API試してみたい人は無料で試せるLINE Developer Trialプランがあります。LINEアカウントを作成いただいてcurlでLINE Messaging APIをコールしてもらえればと思います。
Flex Messageとは?
LINE Messaging APIではテキスト、画像、動画、カルーセルといった様々なメッセージタイプでメッセージを配信することができます。
Flex Messageは複数の要素を組み合わせてレイアウトを自由にカスタマイズできるメッセージです。
html、cssに近い感覚でメッセージレイアウトを考えることができます。
Simulator
Flex Message Simulator
LINE社が提供しているものになります。
Simulatorなしでゼロから作成するのはかなり困難で
Flex Message Simulatorではサンプルがいくつか準備されているものでこれをベースに考えると良いと思います。
Flex Messageはレイアウトの自由度が高いのでいろいろ検討が必要だと思い今回の記事を作成しようと思いました。
レイアウト案
いくつかの案を記載していきます。
※curlの{XXX} の部分は各環境で置き換えてください。
※curlは長くなったので一部改行、空白なしにしています。
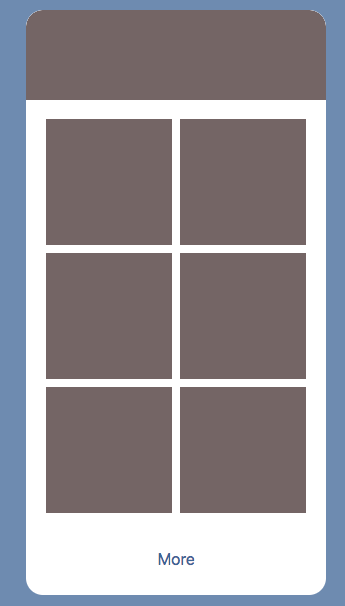
縦積みパターン
とりあえず何かに使えそうだと思います。

curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer {channel access token}' \
-d '{
"to": "{userId}",
"messages":[
{
"type": "flex",
"altText": "this is a flex message",
"contents": {"type":"bubble","body":{"type":"box","layout":"vertical","spacing":"none","margin":"none","contents":[{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"5:2","size":"5xl","action":{"type":"uri","uri":"{uri}"}},{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"5:2","margin":"sm","size":"5xl","action":{"type":"uri","uri":"{uri}"}},{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"5:2","margin":"sm","size":"5xl","action":{"type":"uri","uri":"{uri}"}},{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"5:2","margin":"sm","size":"5xl","action":{"type":"uri","uri":"{uri}"}},{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"5:2","margin":"sm","size":"5xl","action":{"type":"uri","uri":"{uri}"}}]}}
}
]
}'
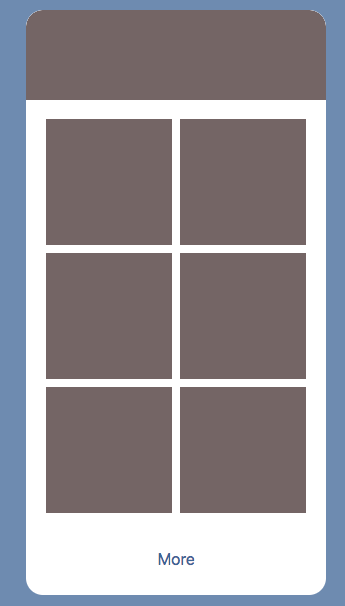
商品一覧パターン
スマホサイトの商品一覧のような形のレイアウトです。
もっと長くしてもよいかなとも思いました。

curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer {channel access token}' \
-d '{
"to": "{userId}",
"messages":[
{
"type": "flex",
"altText": "this is a flex message",
"contents": {"type":"bubble","hero":{"type":"image","url":"{url}","size":"full","aspectRatio":"10:3","aspectMode":"cover","action":{"type":"uri","uri":"{uri}"}},"body":{"type":"box","layout":"horizontal","spacing":"md","contents":[{"type":"box","layout":"vertical","flex":1,"contents":[{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"1:1","size":"xxl","action":{"type":"uri","uri":"{uri}"}},{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"1:1","margin":"md","size":"xxl","action":{"type":"uri","uri":"{uri}"}},{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"1:1","margin":"md","size":"xxl","action":{"type":"uri","uri":"{uri}"}}]},{"type":"box","layout":"vertical","flex":1,"contents":[{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"1:1","size":"xxl","gravity":"bottom","action":{"type":"uri","uri":"{uri}"}},{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"1:1","margin":"md","size":"xxl","action":{"type":"uri","uri":"{uri}"}},{"type":"image","url":"{url}","aspectMode":"cover","aspectRatio":"1:1","margin":"md","size":"xxl","action":{"type":"uri","uri":"{uri}"}}]}]},"footer":{"type":"box","layout":"horizontal","contents":[{"type":"button","action":{"type":"uri","label":"More","uri":"{uri}"}}]}}
}
]
}'
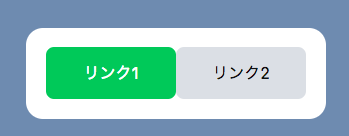
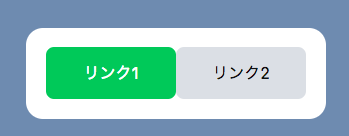
細いメッセージパターン
意外と需要がありそうです。
リッチメニューを出しているとメッセージが見える範囲が狭くなりますし、画像作成は必要ありません。

curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer {channel access token}' \
-d '{
"to": "{userId}",
"messages":[
{
"type": "flex",
"altText": "this is a flex message",
"contents": {"type":"bubble","body":{"type":"box","layout":"horizontal","contents":[{"type":"button","style":"primary","action":{"type":"uri","label":"リンク1","uri":"{uri}"}},{"type":"button","style":"secondary","action":{"type":"uri","label":"リンク2","uri":"{uri}"}}]}}
}
]
}'
まとめ・感想
自由度が高いので細かいこだわりを反映できるメッセージですがやはり複雑なものを考えるのは難しいです。
Flex Messageをゼロから作成するのは結構大変なので、他の人が作成したものを共有していけるようにしていければ良いなと思いました。
ざっと触ってみてちょっとだけ慣れてきました。慣れてくれば、Simulatorなしでも作成できるようになるのだろうか。。
また以前はマルチキャスト /v2/bot/message/multicast でFlex Messageを配信できなかったですが使用できるようになったので大量配信にも使えそうです。
今回調べたことを実際の施策の中で活かしていきたいと思います。
参考
LINE Developers ドキュメント
 皆さん遅れてくるかなぁと思い15分前集合にしましたが、まさかの全員5分前行動。
出発の20分前には全員集まりました、、、さすがです!!!
皆さん遅れてくるかなぁと思い15分前集合にしましたが、まさかの全員5分前行動。
出発の20分前には全員集まりました、、、さすがです!!! 湯河原駅周辺で昼食をとって、開発開始です。
テーブルはチームごとです。
湯河原駅周辺で昼食をとって、開発開始です。
テーブルはチームごとです。 キーボード作成が趣味のメンバーは、自作キーボード持参で合宿に臨んでいました。
キーボード作成が趣味のメンバーは、自作キーボード持参で合宿に臨んでいました。 BUYMA パーカーを着て開発するメンバーも!
BUYMA パーカーを着て開発するメンバーも!
 宿の前でパシャり。
2日目はお昼まで開発を行い、湯河原駅周辺で昼食を食べ帰路につきました。
宿の前でパシャり。
2日目はお昼まで開発を行い、湯河原駅周辺で昼食を食べ帰路につきました。