この記事は Enigmo Advent Calendar 2020の15日目の記事です。
エニグモでは、2日目の記事「デザインツールをXd→Figmaへした話 / プロトタイプ作るようになった話」にもあるように、UIに関わるメンバーは、Figmaを使用してデザインすることが多くなりました。
私もそのうちの一人で、SketchやXDに比べて便利なことが多く、デザインの確認・共有がしやすくなったように感じています。 日頃の業務でFigmaを使っていて、作ってみたい機能が出てきたため、Figma Pluginの開発を始めてみました。
記事について
本記事では、Figma Pluginの開発を始めるまでの作業や内容について説明します。
Figma Pluginの公式ドキュメントは大変分かりやすく書かれていますが、少し内容が古くなっている箇所もあり、そのまま進めても動作しないこともありましたので記していければと思います。
ちなみに、本記事は公開日直前に書いており、後述する作りたいプラグインは本記事内で完成しません。すみません。
作りたいもの
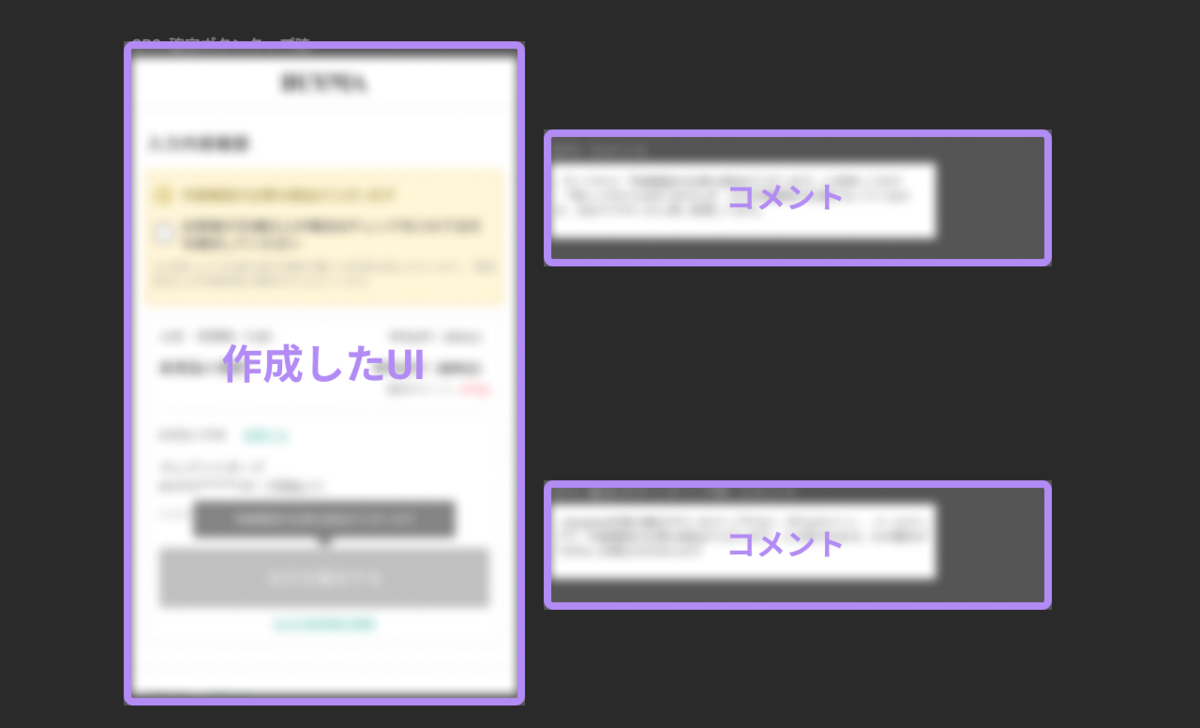
日頃の業務で、デザインを作成したときにUIの設計意図や説明をコメントとして、デザイン上に添えることがよくあります。(以下イメージ)

コメントする度に、「frame」を用意して、テキストを置いて、どこの部分にコメントしているのかを分かるようにする必要があり、少し手間だと感じておりました。 どこか効率化できないかと思い、Figma Pluginの作成を試みました。
想定したプラグインの概要は、まず選択した「Layer」の名前を取得し、プラグインのUI側でコメントを書いて、ボタンを押すと、コメント用の「Frame」が生成されるというものです。デザイン上のコメントは、時には邪魔になることもあるので、一括で表示・非表示なども制御できるとよいなと考えております。
『Figmaのコメント機能でやればいいじゃないか』と思われるかもしれませんが、コメントするためにモードを切り替える必要があり面倒で、また、デザインを見たメンバーが確実にコメントまで見てくれているとは限らないため、今のところはデザイン上に「frame」としてコメントを置きたいと考えております。
用意しておくもの
Visual StudioCode
- エディタは基本的に何でも大丈夫だと思いますが、TypeScriptを使用するため公式ではVSCodeが推奨されています。
Node.js
- まだの方は以下のサイトからダウンロードしておきます
TypeScript
- JavaScriptでも開発はできますが、変数がどんなプロパティを持っているのかすぐに知ることができるため推奨されています。
Figmaデスクトップアプリ
- ブラウザのものではなく、デスクトップアプリが必要です。ローカルファイルを読み込みながら開発できます。
プラグインを動かすまで
Figmaアプリを起動
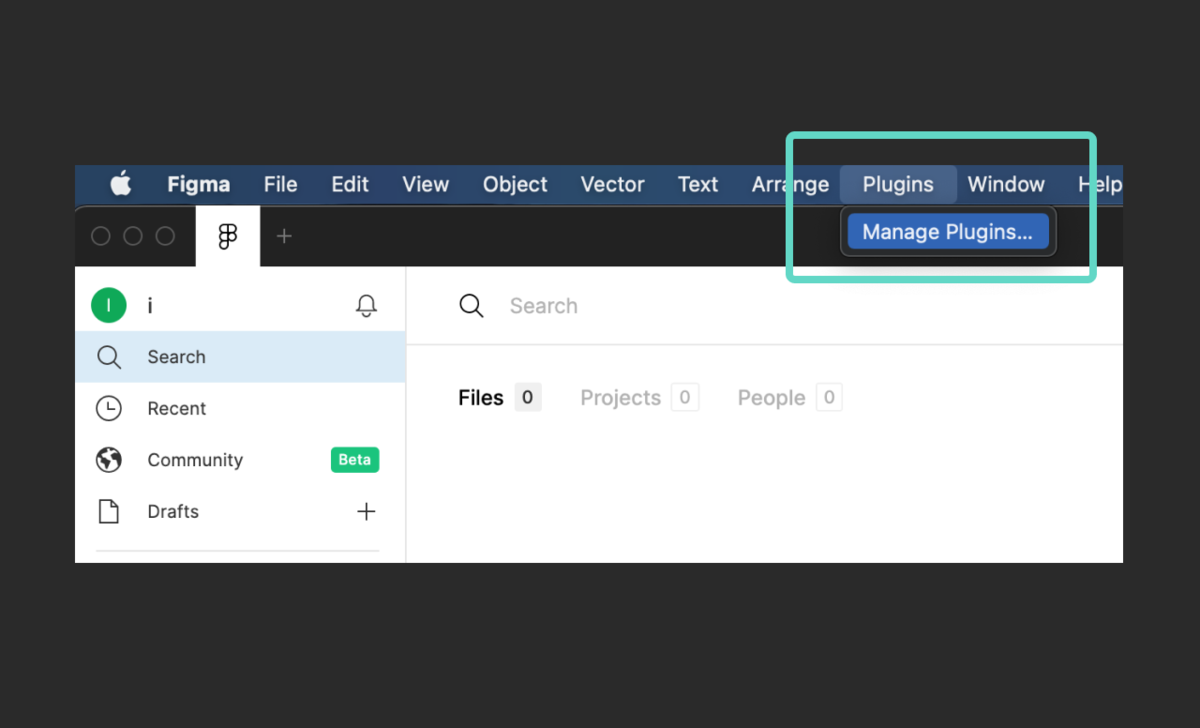
アプリケーションメニューの「Plugins」>「Manage Plugins...」を選択します。

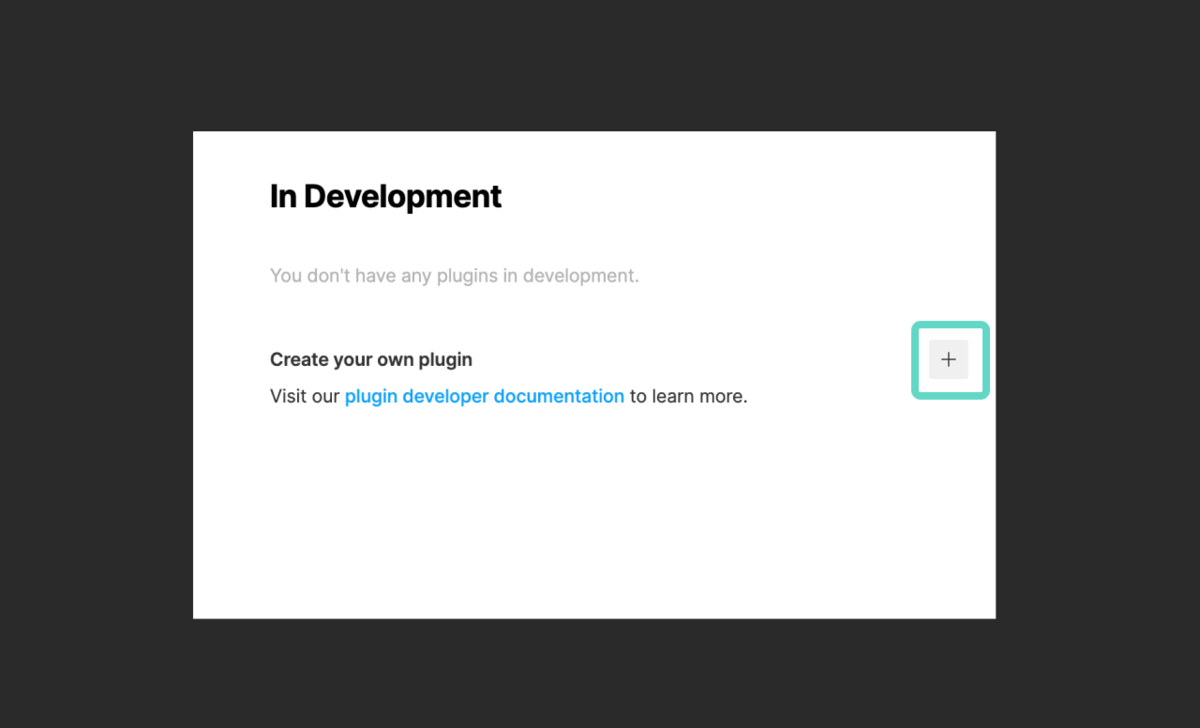
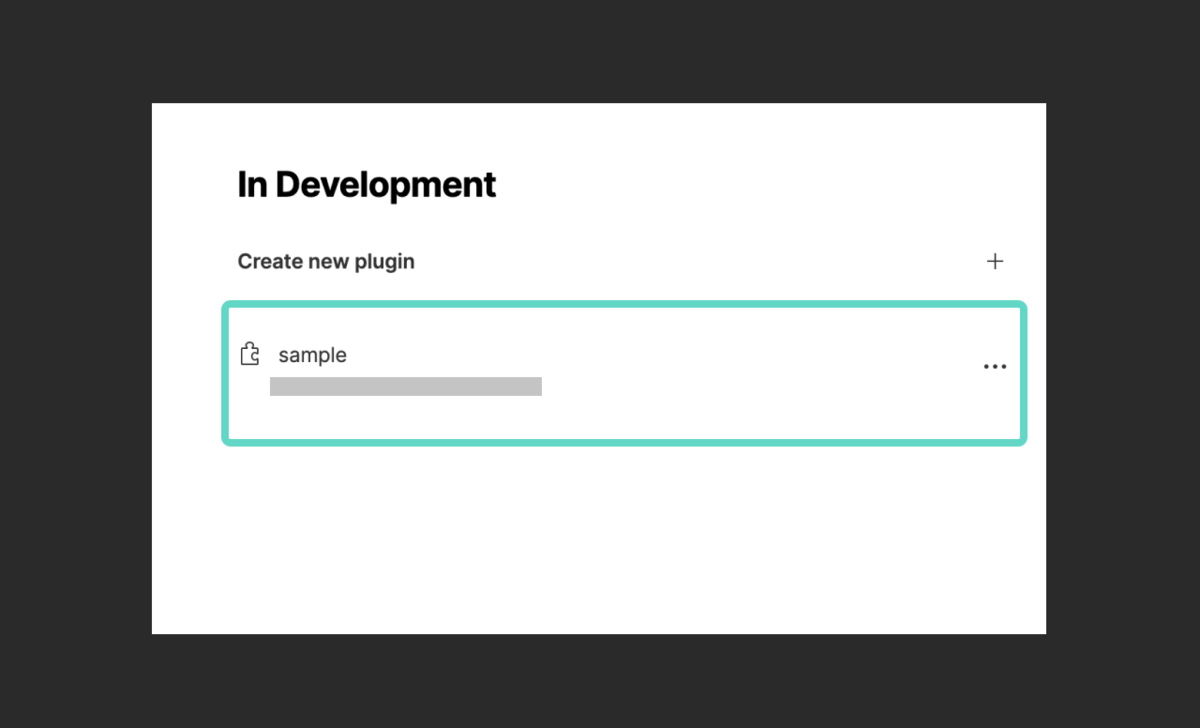
表示された画面の「In Development」のセクションから「+」ボタンをクリックします。

プラグインのテンプレートを作成、ローカルへ保存
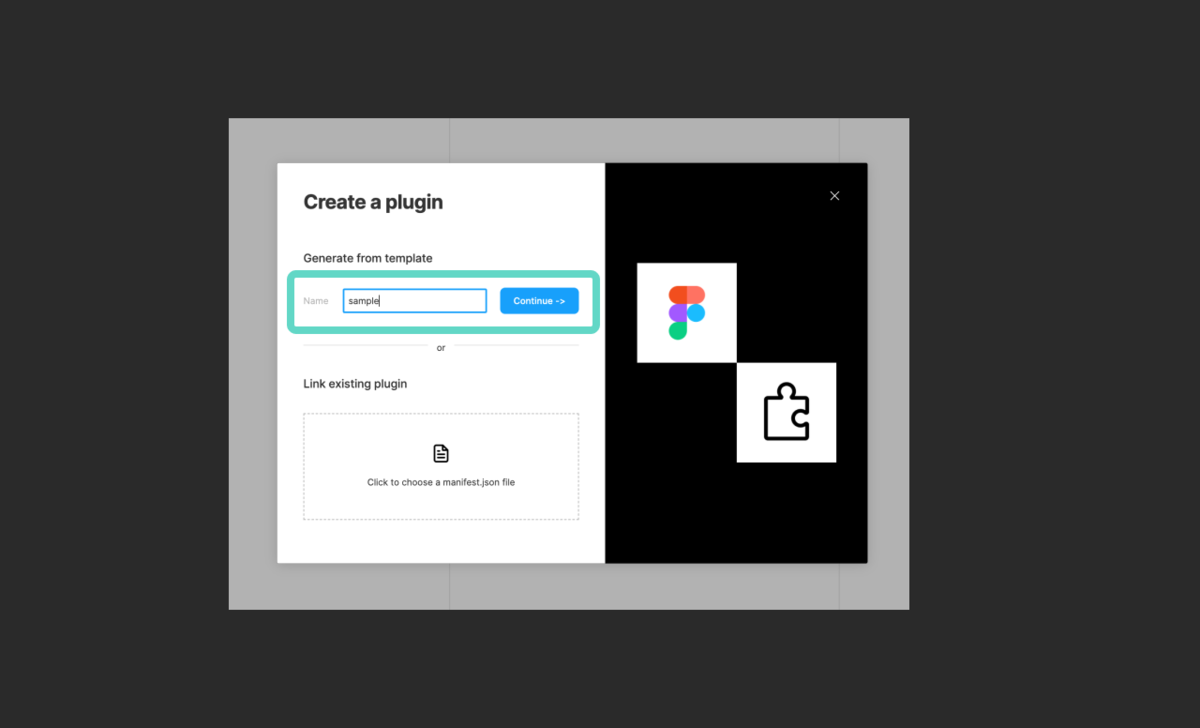
「Create a plugin」のモーダルが出てくるので、作りたいプラグインの名前を入力し、「Continue」ボタンをクリックします。

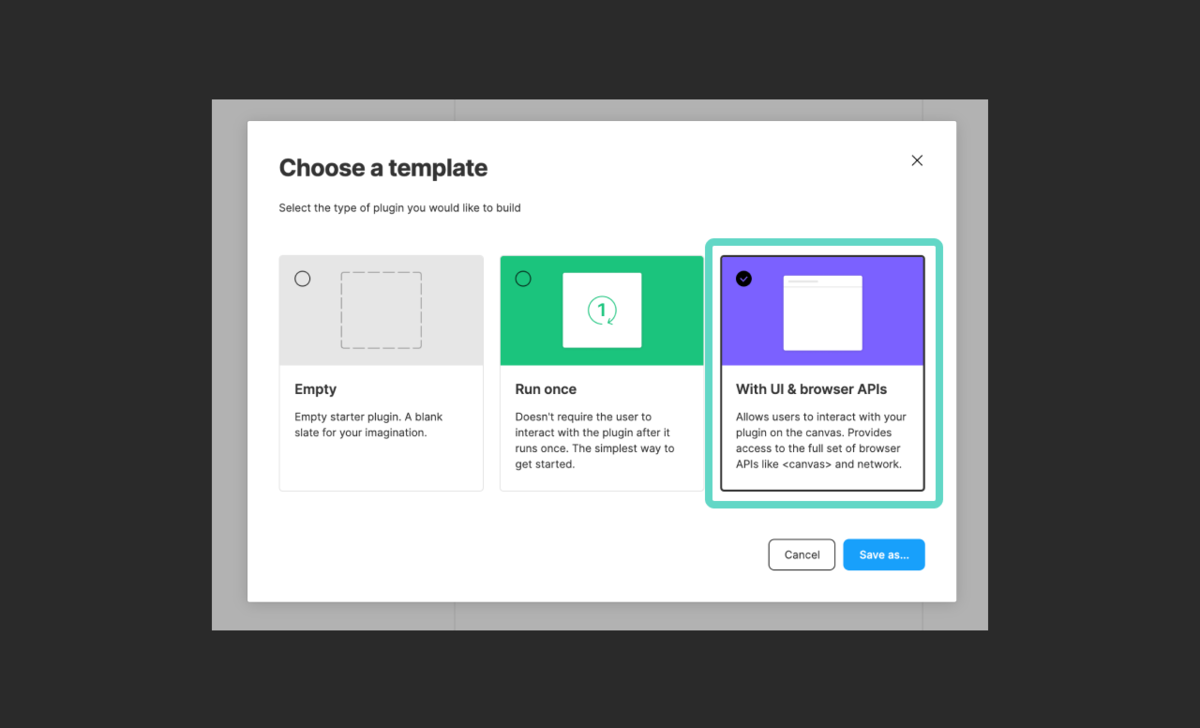
「Choose a template」の画面に進むので、自分が作りたいテンプレートの形式を選択します。今回私はUIを伴ったプラグインを作成したいので、一番右の「With UI & browser APIs」を選択しました。

「Save as...」からローカルに保存します。保存すると、先程の「In Development」のセクションに連携されます。

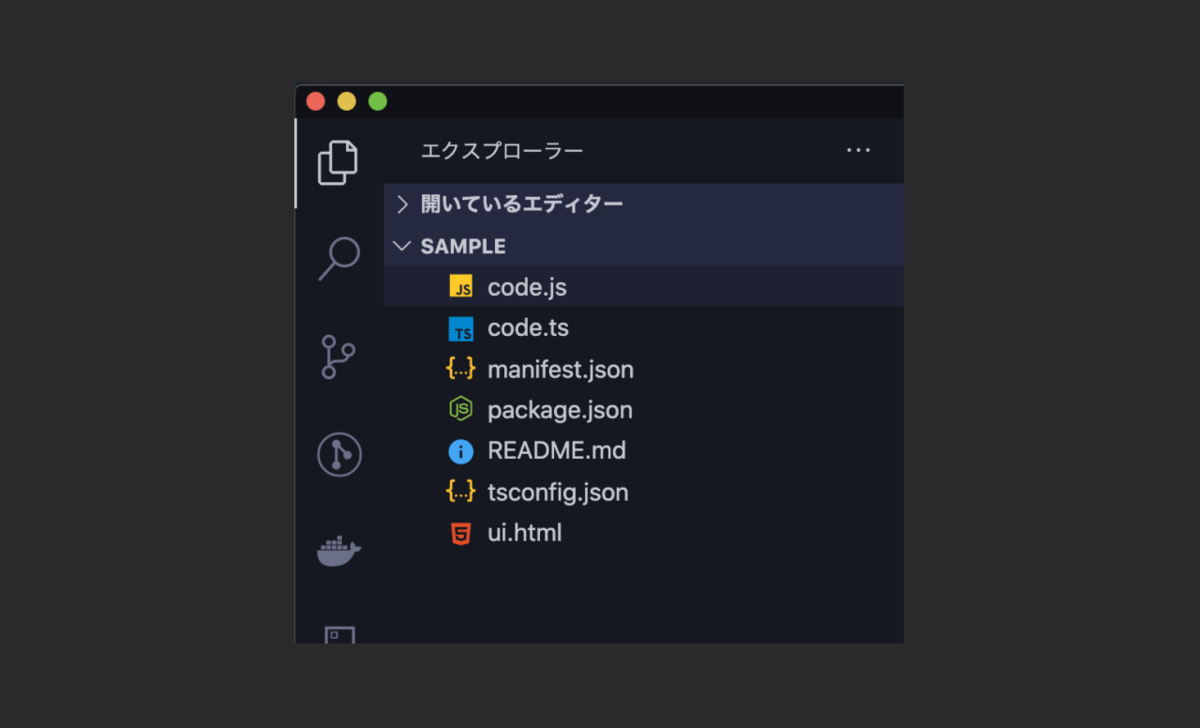
VSCodeでファイルを開く
7つのファイルで構成されています。それぞれの説明は、後述します。

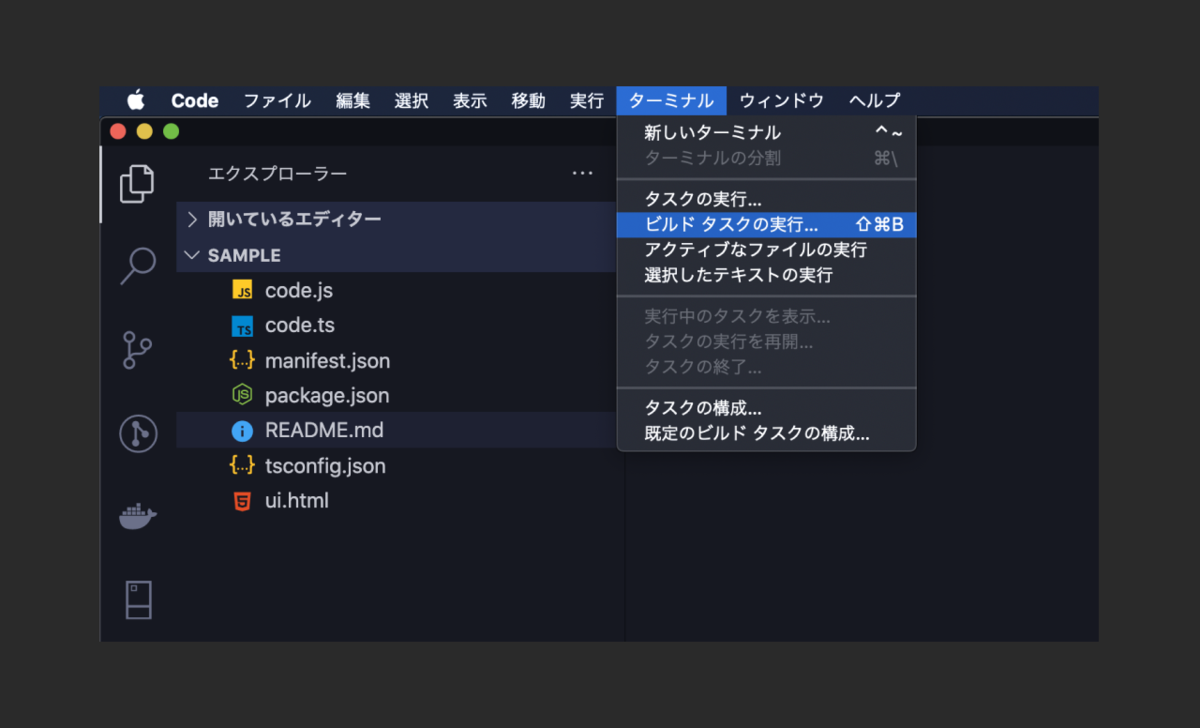
TypeScriptの自動コンパイルの設定
「ターミナル」>「ビルド タスクの実行...」から「tsc:ウォッチ - sample/tsconfig.json」を選択し、クリックします。

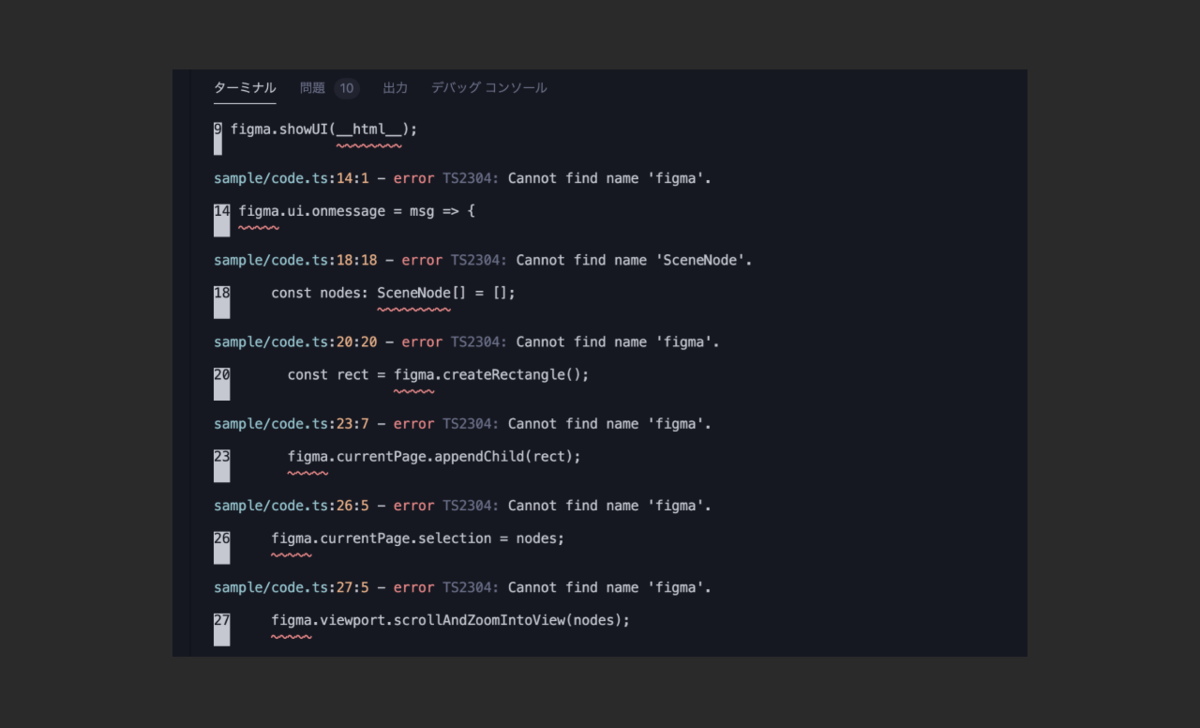
これで編集を加える度に自動でコンパイルが実行されますが、TS2304のエラーが出るので、型定義ファイルをインストールしてください。

npm install --save-dev @figma/plugin-typings
これでエラーがなくなったと思います。 先程保存したプラグインが実際にFigmaアプリ上で動くようになります。
Figmaでプラグインを実行
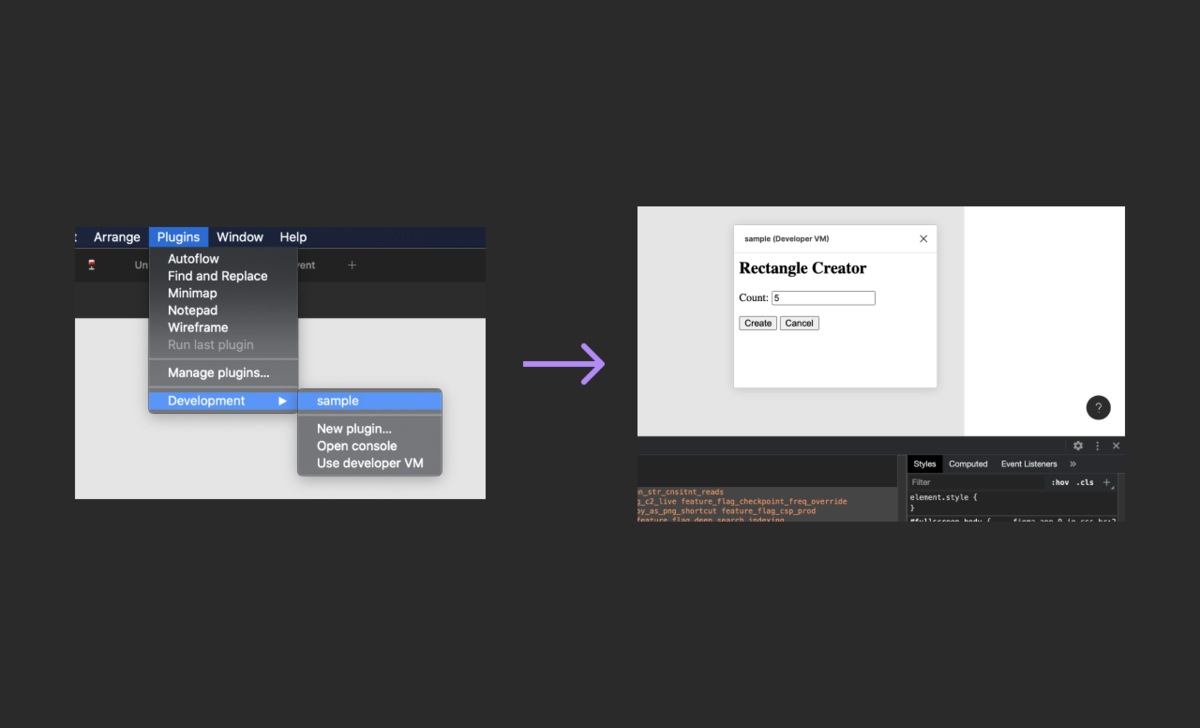
「Plugins」> 「Development」 > 「sample」をクリックするとプラグインが実行すると、長方形作成者が現れます。ちなみに、「Plugins」> 「Development」 > 「Open console」で見慣れたコンソールを表示することができます。

構成ファイルについて
manifest.json
name- プラグインの名前
id- Figmaから割り当てられたid
api- 使用するFigmaAPIのバージョン
main- JavaScriptファイルの相対パスを文字列で指定
ui- HTMLファイルの相対パスを文字列で指定
詳しい説明はこちらに記載されております。
code.ts
- Figmaのplugin APIを利用してFigma上の操作を行うファイル
先程の長方形を作成するプラグインでいうと、Figmaのページに長方形を作成する処理が書かれています。
figma.showUI(__html__); figma.ui.onmessage = msg => { if (msg.type === 'create-rectangles') { const nodes: SceneNode[] = []; for (let i = 0; i < msg.count; i++) { const rect = figma.createRectangle(); rect.x = i * 150; rect.fills = [{type: 'SOLID', color: {r: 1, g: 0.5, b: 0}}]; figma.currentPage.appendChild(rect); nodes.push(rect); } figma.currentPage.selection = nodes; figma.viewport.scrollAndZoomIntoView(nodes); } figma.closePlugin(); };
code.js
ui.html
- プラグイン側のUIを担うファイル
先程の長方形を作成するプラグインでいうと、長方形の数を入力するプラグイン側のUI部分になります。
<h2>Rectangle Creator</h2> <p>Count: <input id="count" value="5"></p> <button id="create">Create</button> <button id="cancel">Cancel</button> <script> document.getElementById('create').onclick = () => { const textbox = document.getElementById('count'); const count = parseInt(textbox.value, 10); parent.postMessage({ pluginMessage: { type: 'create-rectangles', count } }, '*') } document.getElementById('cancel').onclick = () => { parent.postMessage({ pluginMessage: { type: 'cancel' } }, '*') } </script>
HTMLファイルになっておりますが、<script> タグでJavaScriptのコードが埋め込まれています。
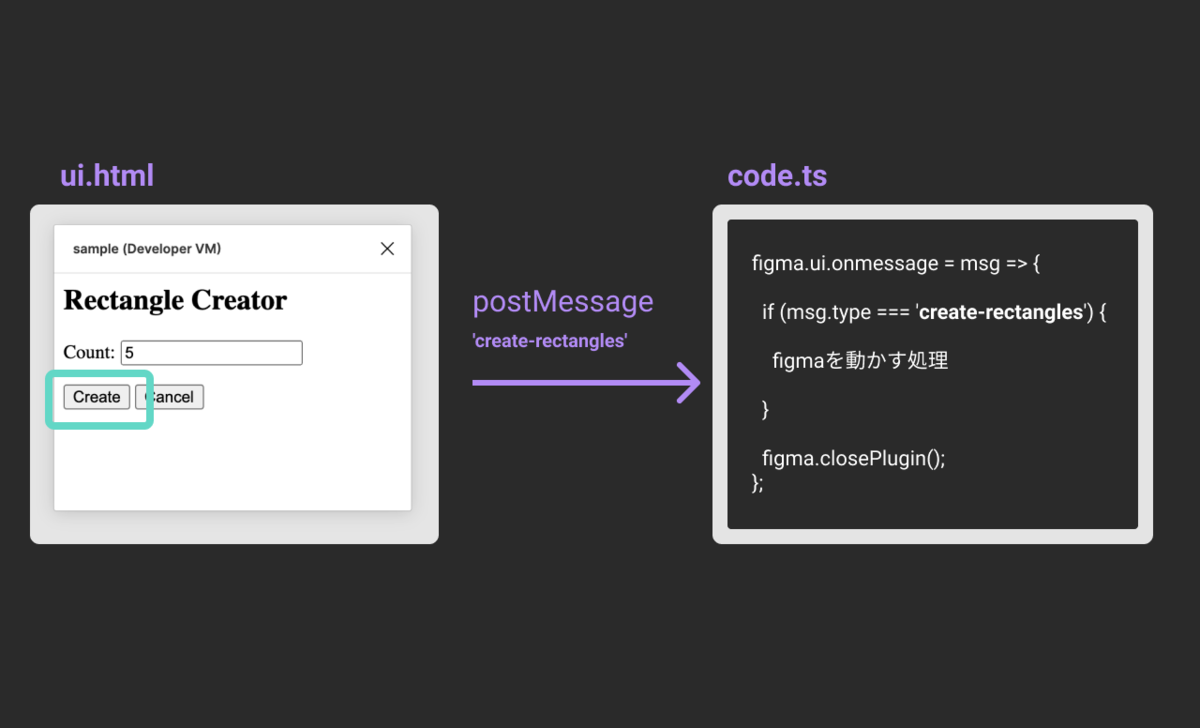
このファイル側、つまりUI側ではFigmaの操作を直接行うことができず、Web Messaging APIのpostMessageを介して、 code.ts とお互いにやり取りすることで連携しています。

※ その他にも構成ファイルには、 package.json tsconfig.json README.mdがあります。
Webpack + Reactの導入
せっかくなので、Reactを導入して開発していきたいと思います。 導入の仕方は自由ですが、今回は公式ドキュメントに沿って進めていきます。
インストール
公式のドキュメントには以下のインストール行うように書かれていますが、
npm install --save-dev css-loader html-webpack-inline-source-plugin@beta html-webpack-plugin style-loader ts-loader typescript url-loader webpack webpack-cli
この通りにインストールしてしまうと動かないため、Figmaが提供しているReactのサンプルの依存関係を参考にして、インストールします。
"dependencies": { "@types/react": "^16.8.23", "@types/react": "^16.8.23", "@types/react-dom": "^16.8.5", "css-loader": "^3.1.0", "html-webpack-inline-source-plugin": "0.0.10", "html-webpack-plugin": "^3.2.0", "react": "^16.8.6", "react-dom": "^16.8.6", "style-loader": "^0.23.1", "ts-loader": "^6.0.4", "typescript": "^4.0.3", "url-loader": "^2.1.0", "webpack": "^4.38.0", "webpack-cli": "^3.3.6" }
ファイル作成
ライブラリのインストールが終わったら、構成ファイルを変更します。新たに以下のファイルを作成し、中身はサンプルを参考にします。
ファイルの変更
manifest.jsonのuiとmainを以下のように書き換えます。
{ ... "main": "dist/code.js", "ui": "dist/ui.html", ... }
tsconfig.jsonを以下のように書き換えます。
{ "compilerOptions": { "target": "es6", "jsx": "react", "typeRoots": [ "./node_modules/@types", "./node_modules/@figma" ] } }
ファイルを削除
先程まで使用していた code.ts , ui.html ファイルは不要になるので削除します。
これで環境が整いました。 Figmaデスクトップアプリから実行すると、プラグインが実行されるようになりました。
プラグインのUIデザイン
最後になりましたが、プラグインのUIは、Figma Componentsが参考になりそうでした。 必ずしもFigmaに沿ったUIである必要はなさそうですが、Plugin Review GuidelinesでもFigmaに沿ったデザインが推奨されています。
We highly recommend matching your plugin to Figma's UI so we can create a seamless experience for our users.
終わりに
今回はFigma Plugin作成の準備についてまとめました。
デザイナーであっても自力で作成できる範囲だと思いましたので、これから冒頭で述べたプラグインを作っていければと思います。
明日の記事の担当は、サーバーサイドエンジニアの@hokitaさんです。お楽しみに。