Fluentdによるログ可視化が話題になってからだいぶ経ちますが、エニグモでも(念願の)ログの可視化を本番投入しましたのでその内容を紹介したいと思います。(完全系ではないですが、実用段階です!)
主な使用技術
- Fluentd
- Elasticsearch
- Kibana
- AWS
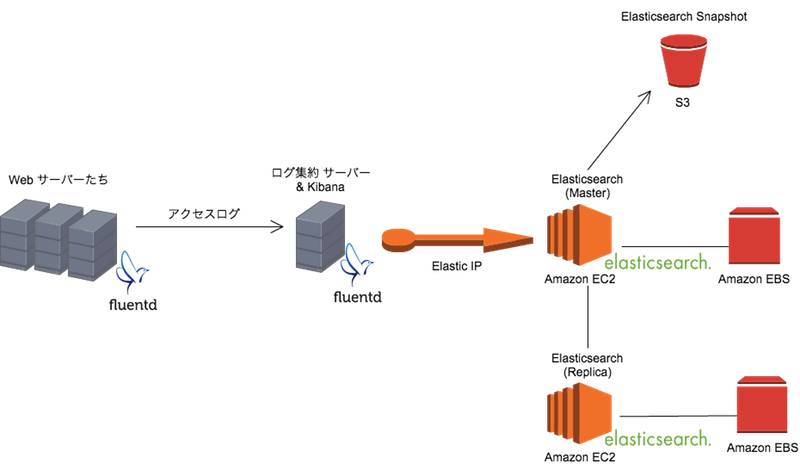
構成図
構成の説明
各WEBサーバーが出力したログをFluentdが拾ってログ集約サーバーに転送、ログ集約サーバーがAWSにたてたElasticsearchサーバーにデータをPOSTするオーソドックスな構成となっています。
Kibana
またログの可視化ツールではKibanaを使ってます。 Kibana4を使ってますが、Kibana3より格段に分かりやすくて気に入っています。
細かい話
使用しているFluentdのPlugin
- fluent-plugin-elasticsearch
- データをElasticsearchに送るため
- fluent-plugin-record-reformer
- ログを加工をするため
使用しているElasticsaerchのPlugin
- elasticsearch-cloud-aws
- elasticsearch-head
- Elasticsearchを管理するためのプラグイン。一番良く使う。
- elasticsearch-kopf
- 同じくElasticsearchを管理するためのプラグイン。TOPページで、"heap","disk","cpu"の使用率が横棒グラフで見れるのでそれは重宝しているが、他の用途には使っていない。。
Elasticsaerchのスキーマ設定
Mapping Templateを使ってフィールドのデータ型や要素解析などを指定しています。
Elasticsaerchの定期的なSnapshotの作成/削除、定期的なIndexの削除
curatorという大変便利なツールがあるので、 それを使って、Elasticsaerchの定期的なSnapshotの作成/削除、定期的なIndexの削除をおこなってます。
ログ可視化をして捗ったこと
- 平均レスポンスタイムの分析が容易。
- レスポンスタイムが悪いURLが分かる。
- 端末別(PC or スマホ or タブレット or ガラケー)のアクセス数が把握が容易。
- 時間ごとのHTTPステータスコードの割合。
- 特定の時間だけ500が多いとかが分かる。
- ある会員がどの画面遷移をしたかがすぐに分かる。
- 障害調査が素早くできる。特にこれまでは数十台のWebサーバーのログをgrepしていたので結果がでるまで何十秒もかかっていました。
等など
最後に
昔はログファイルをgrep&AWKで頑張って解析していたのが、今はlucene queryでサクッと特定が出来ますし、遅い画面の集計やステータスコードの集計も簡単にできるようになりました。
今後はもっとログ可視化システムを強化してもっと便利にしていきたいと思います。