こんにちは、デザイナーの本田 です。 この記事はEnigmo Advent Calendar 2019 の2日目の記事です。
今日はエニグモが運営しているファッションメディアSTYLE HAUS の色管理方法について紹介していきます。
放置されていた_variables.scss
Sassファイルの中で重要な_variables.scssファイル。このファイルにデザインを管理する様々な変数を定義すれば、変数の値を編集するだけで全体的なデザインの更新ができるようになります。 ただ、最初に設計した後、放置されやすいのも事実です。
STYLE HAUS の開発はECサイトBUYMA の開発の空いた時間にちょこっと進めるスタイルなので、デザインの全体を見返すタイミングがなかなか作れず、3年ほど設計を見返せずにいました。

また、変数も最初のうちは問題なかったのですが、繰り返し修正や変更があり、名前がわかりにくいものに。 メインカラーがピンクのサービスなのもあり、ピンクだけで9種類も増えていました。
$pink: #d04589; $pink-dark: #c82676; $pink-dark2: #c3196d; $light-pink: #f5edf1; $light-pink2: #f2e2ea; $light-pink3: #f3dee8; $light-pink4: #f8f3f6; $white-pink: #FCF7FA; $pink-neue: #d77eaa;
ぱっと見では$light-pink4 と$white-pink の判別が・・・
とりあえず、色だけでも変数化すればサイト全体のデザイン見直しに役立つと思ったので、取り組みました。
やったこと
1. サイト上で使われている色の洗い出し
_variables.scssを使わない代わりに、カラーコードはベタ書きで運用していたため、実際に使われている色の洗い出しをしました。 全部で20色以上・・・あったのでこのあたりでストップ。
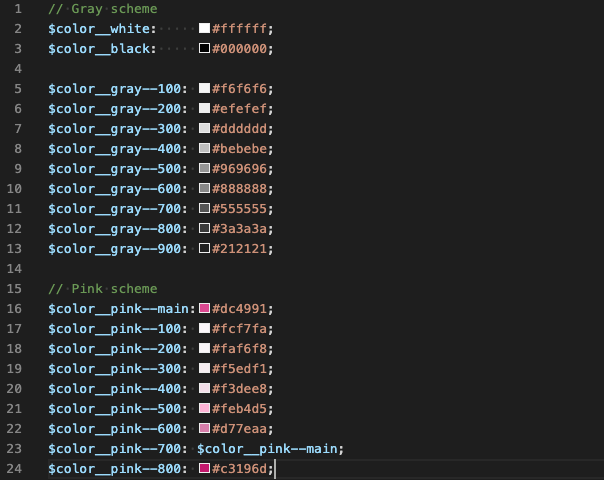
2. カラーパレットの作成
被ってしまう色がメインのピンクと無彩色だったので、2色のみ100〜900まで作成しました。
// Gray scheme $color__white: #ffffff; $color__black: #000000; $color__gray--100: #f6f6f6; $color__gray--200: #efefef; $color__gray--300: #dddddd; $color__gray--400: #bebebe; $color__gray--500: #969696; $color__gray--600: #888888; $color__gray--700: #555555; $color__gray--800: #3a3a3a; $color__gray--900: #212121; // Pink scheme $color__pink--main:#dc4991; $color__pink--100: #fcf7fa; $color__pink--200: #faf6f8; $color__pink--300: #f5edf1; $color__pink--400: #f3dee8; $color__pink--500: #feb4d5; $color__pink--600: #d77eaa; $color__pink--700: $color__pink--main; $color__pink--800: #c3196d;

3. 命名規則の統一
$red だけだと、どの赤なのかわからなくなるので、他の色も揃えました。
色自体はそのままですが、ソースコードを見たときに「カテゴリ指定の色が使われているんだな」ってことが伝わるようになると思います。
// Before $beauty: $pink; $fashion: $red; $lifestyle: #c2a20b; $celeb: $pink; $children: #d4669c; $men: #5a72c0; $baby_kids: #f07468;
// After $category__beauty: $color__pink--main; $category__fashion: #e82152; $category__lifestyle:#c2a20b; $category__children: #d4669c; $category__men: #5a72c0; $category__baby_kids:#f07468; $category__horoscope:#8765c5;
また、メインのカラーはいろんな場所で使いまわしているので、最初に使った変数を他でも利用すると関連性がぱっと見でわかるようになります。
$color__pink--main: #dc4991; $color__pink--700: $color__pink--main; $category__beauty: $color__pink--main;
4. 残す変数名を決める
2,で作ったカラーパレットは、全体のデザインを知っている場合は使いやすいのですが、アサインされたばかりの人やエンジニアからしたらどの色を使えばいいのかわかりづらいので、 わかりやすい変数名はそのまま残す方向にしました。
// Others $pink: $color__pink--main; $pink-dark: $color__pink--800; $light-pink: $color__pink--300; $white-pink: $color__pink--200; $red: $category__fashion; $green: #89d045; $blue: #4589d0; $white: $color--white; $back-black: $color__gray--800; $light-gray: rgba(239,239,239, 0.3); $default: $color__gray--800; $text: $color__gray--800; $hr: $color__gray--300; $dark: $color__gray--800; $super-light: $color__gray--200;
これをファイルの下に残すことで、「テキストってどの黒だっけ?800?900?」「ボーダーの色って何色だっけ?」と悩むことが少なくなるかなと思います。
5. ちょっとずつリファクタリング
あとはプロジェクト毎に少しずつリファクタリング・・・! ここのモチベーションを保つのは、結構むずかしいかなと思っていたのですが、 ソースレビューの際に、カラーコードをベタ書きしている箇所はレビュアーから指摘してもらえたので、毎回モチベーション高く取り組むことができました。
結果
_variables.scssに指定した色変数は38個あったのですが、全体を見直した結果49個になりました。 同じ色を重複して書いているので、実際の色自体は28と変化なしでした。
感想
プロジェクトにアサインされて、結構最初に取り組んだのですが サービス全体のデザイン理解にとても役立ちました。
最初にもうこれ以上色は増やさないぞ!!という気持ちで作ったので、UIを考えるときに、色について悩むことがなくなりました。
1回も使ってない色ももちろんあります。($color__pink--400 とか)
おそらく今後も使わないですが、この変数名を残すことによって$color__pink--300-2 とかめちゃくちゃな命名規則が発生しなくなると思うので残しています。
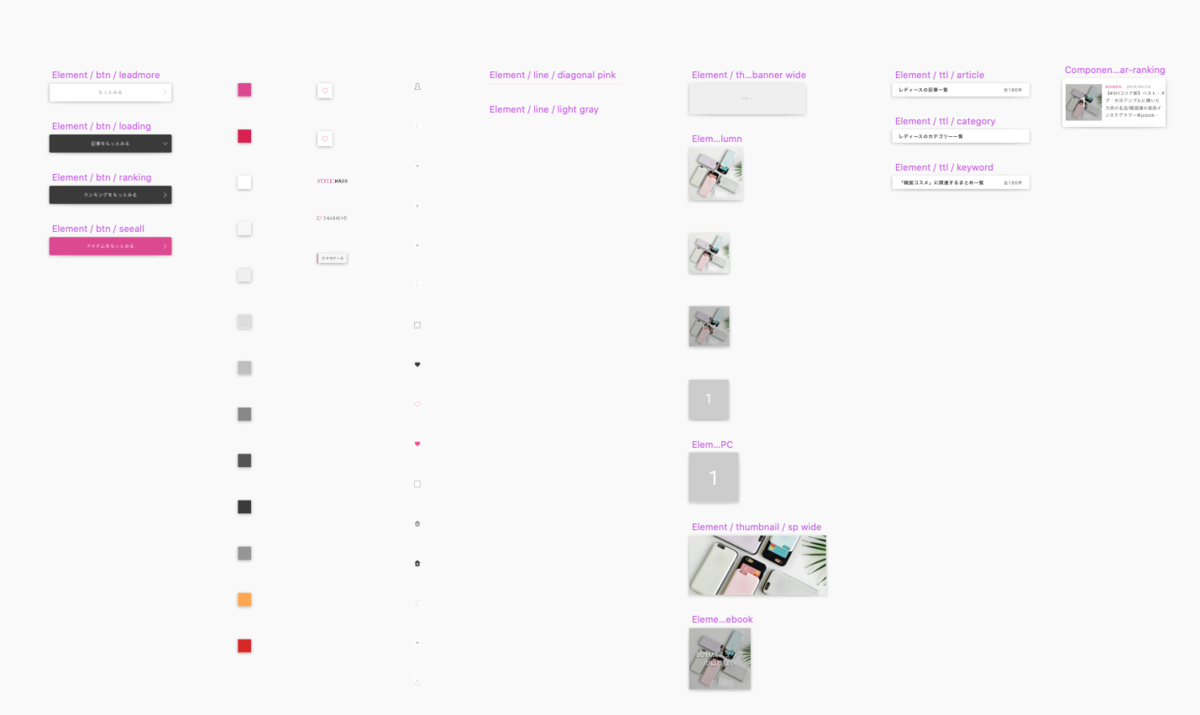
ソースコードからデザインデータまで徹底して整備すると、色だけじゃなくフォントや余白も統一したくなって、デザインデータもかなり整理することができました。

参考URL
Sassの色管理方法について考えてみた | 株式会社インディバル