
こんにちは、BUYMAデザイナーの本田です。 BUYMAでは今年の2月〜7月にかけてカートの大幅なリニューアルを行いました。
PHPからRailsへの洗い替えや、パフォーマンスの改善がメインの施策だったのですが、UXの改善として、 上部に追従する購入ボタン や よくある質問エリア を新しく追加しています。
ユーザーからよくある実際に届いている声の中から、
- 購入ボタンが遠くて見づらい
- キャンセルや返品がわかりにくくて不安
- 配送が遅い
- エラーがわかりにくい
上記4つの課題を解決するために、どのような想いのもとでデザインに落とし込んだのかについて紹介します。

1. 購入ボタンが遠くて見づらい
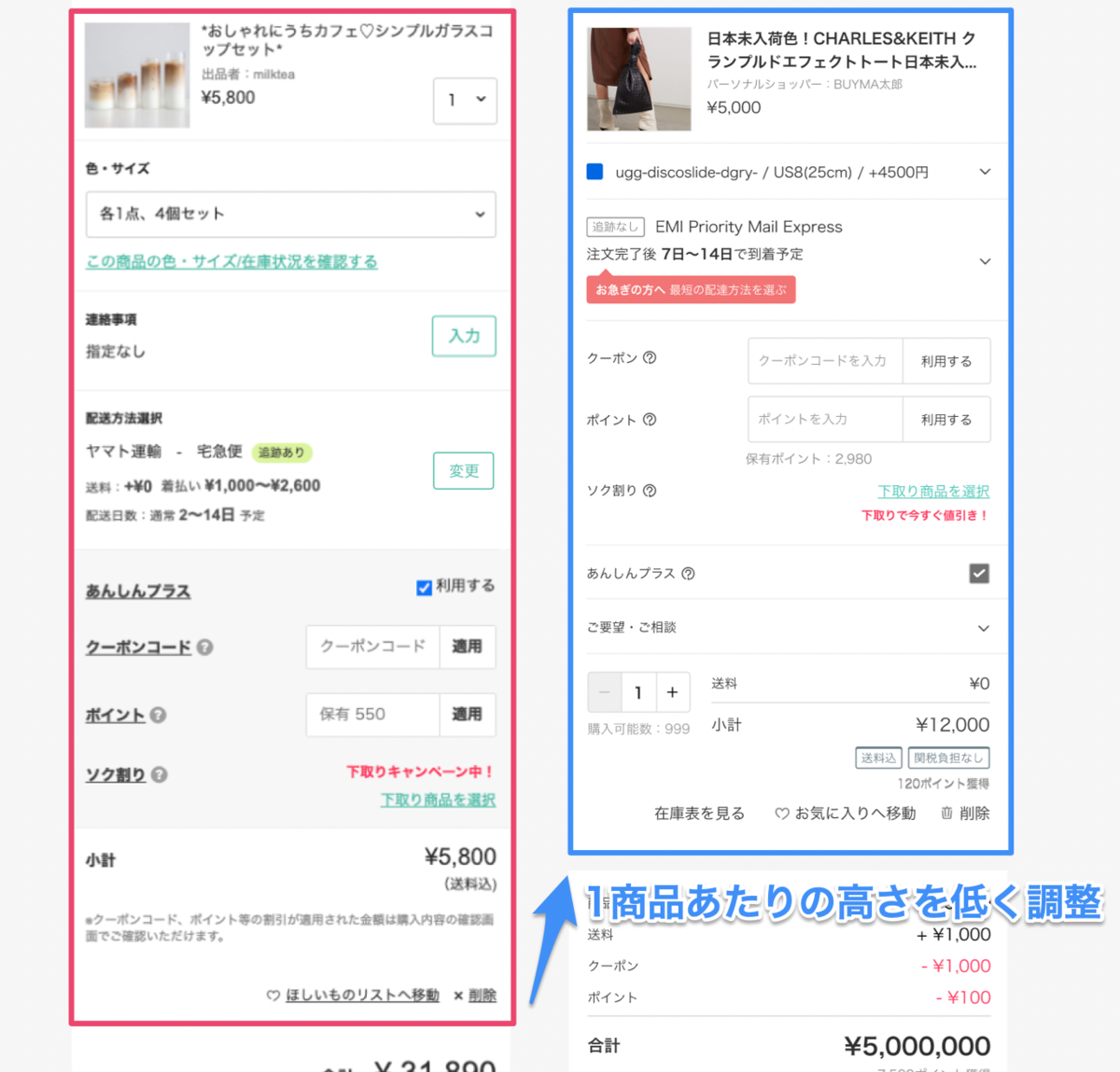
BUYMAはカート画面でユーザーに確認していただきたいことが多く、1商品あたりの高さができてしまい、購入ボタンまでスクロール回数が多いことが課題となっていました。
複数商品をカートに入れていても、購入ボタンを見失わないでもらうために
- 要素の見せ方整理をして、1商品あたりの高さを低くする
- 購入ボタンを上部へ固定し、スクロール時も追従するようにする
の2つを行いました。

2. キャンセルや返品がわかりにくくて不安
海外で購入した商品を日本へ送るCtoCショッピングサイトという特性上、
- 偽物ブランドはないか
- 返品はできるか
- 送料や関税の負担はだれがするのか
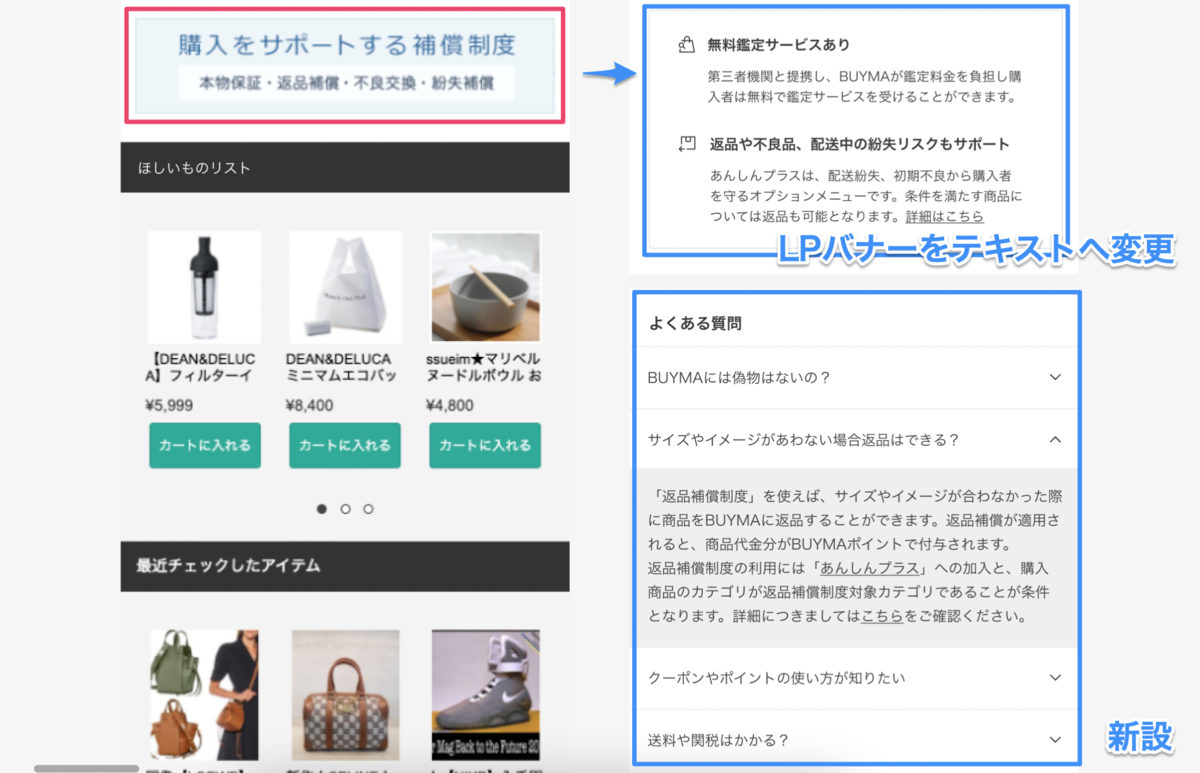
などの質問をユーザーからいただくことが多く、専用の説明LPやガイドラインなどで説明しているのですが、それでも購入前になかなか気づけない・ユーザーの不安を拭えないことが、課題となっていました。
解決策として、LPへ遷移しなくてもカートページ内で補償サービスの内容を理解できるようにしたり、ユーザーからよくある質問エリアをまとめたエリア設置しました。

3. 配送が遅い
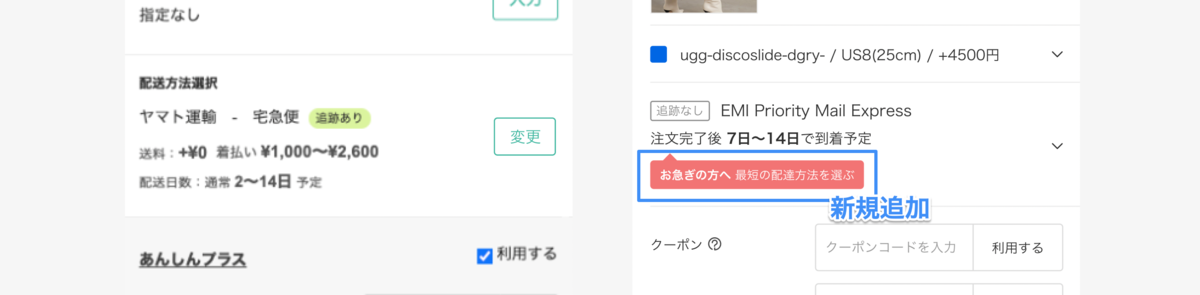
海外配送となるため、送料の1番安いプランだと、繁忙シーズンには2週間以上かかってしまうこともあります。一方で、オプションメニューで、DHLやEMSなど海外の速達サービスを利用すると、+1,000円ほどで配送日数は大幅に短縮され、数日でお手元に届きます。
今までのUIですと、オプションメニューを選ぶことで、数日で到着することに気づかないまま、ご購入されるケースも多くありました。そのため、最短のプランがある時は、オプションメニューを選びやすくするUIパーツを追加しました。

4. エラーがわかりにくい
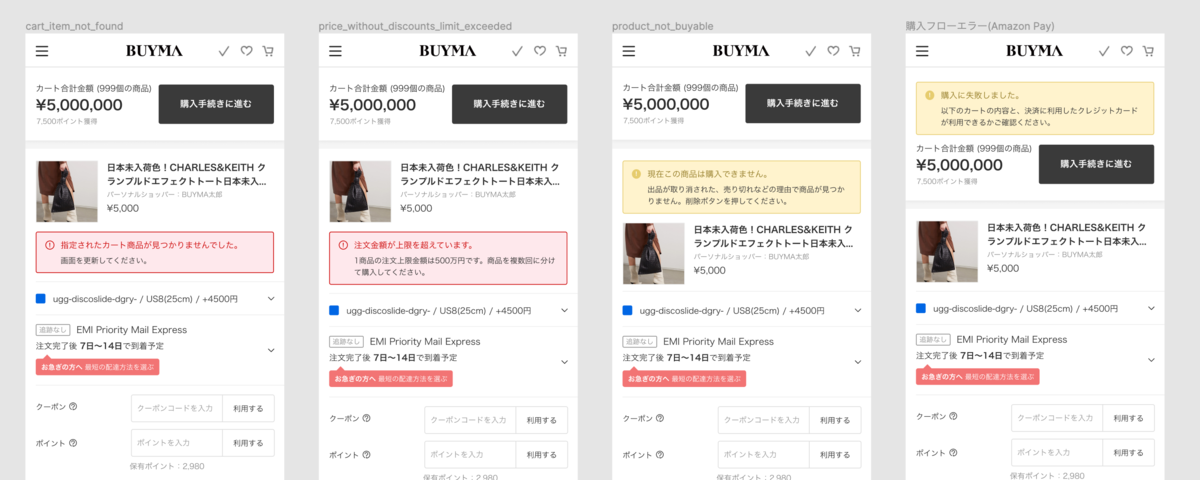
今回のプロジェクトを機にすべてのエラー文言を洗い出し、どの状況下でエラーが発生してしまうのかを洗い出して整理し、提示するようにしました。
また、ユーザーは次に何をすればいいのか、ネクストアクションをきちんと提示することで、離脱率の低下を狙いました。

検証
1. 購入ボタン
購入ボタンのクリックの割合は埋め込み:追従=8:2くらいで予想以上に利用されていました。 以前に他のプロジェクトで、商品詳細ページでも追従ボタンを設置してABテストをしていたので、あまり期待はしていなかったのですが、購入をある程度決めているカート画面には適切だったということがわかりました。
2. キャンセルや返品についてわからなくて不安
よくある質問エリアのクリックが全体の約2%で、割合としてはそこまで高くないですが、あんしんしてお買い物をするための後押しに少しでも貢献できたと思うと、デザイナーとして手応えがあったなと思います。
3. 配送が遅い
「最短の配送方法あり」のツールチップが表示されているユーザーの中で、さらに配送選択をしたユーザーの約45%が最短を選択していました。 サービスの特性などにもよるとは思いますが、追加料金を払っても早く商品が届いてほしいユーザーが多いことがわかりました。
まとめ
今回のカートリニューアルはユーザーの今の課題を解決する に加えて、あんしんしてBUYMAでお買い物を楽しんでもらうというビジョンを持ってサービス開発ができたと思ってます。
プロトタイプを定例で関係者全員に見せてフィードバックをいただけたり、プロジェクトチームの方全員と一丸になれたのもいい思い出です。来年も今年学んだことをベースにさらにいろんなことに挑戦していきたいです。
最後まで読んでいただきありがとうございました。 明日の記事の担当は 情シス の 田中さんです。お楽しみに。
株式会社エニグモ すべての求人一覧