エンジニアのおざわです。
エンジニア部門にはラボ制度というのがありまして、売上とかいいかんじにみんなの見えるところに表示したいという取り組みを行いました。
結果

そうだね、見せられないね。
上の方に数値、下の方にグラフが表示されているのがわかるかと思います。
正直に申し上げますと、Team Dashboardで目標数字をチームで共有する - komagata というブログエントリを読んでやってみたいと思ったのでやってみたのです。
そちらのエントリにある通り、Team Dashboard というソフトウェアを利用しました。 Jenkins のステータスや Shell Command の実行結果をデータソースに数値やBoolean、グラフを表示したりできるのですが、今回はBUYMAの数値を取得するために http_proxy データソースを利用しました。
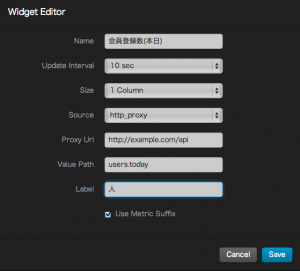
http_proxy はその名の通り、Team Dashboard から HTTP でデータソースにアクセスします。結果をJSONで返すと数値やグラフを表示できます。 そのために JSON を返す API をアプリに用意しました。 たとえば、
{ "users" : { "total" : 300, "today" : 10 } }
みたいなJSONを返して、以下のように設定すると数値を表示できます。

[ { "target":"PC", "datapoints":[ [0,1385737200],[24,1385737800],[40,1385738400] ] }, { "target":"SP", "datapoints":[ [0,1385737200],[65,1385737800],[94,1385738400] ] } ]
こちらのJSONは、グラフを表示するときに使います。配列の0番目が値、1番目がタイムスタンプです。target の数だけグラフを重ねて表示できます。
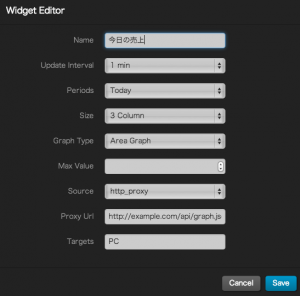
グラフの設定も簡単です。


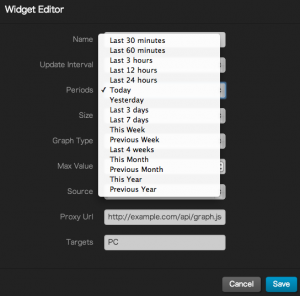
Source を http_proxy にして、 Proxy Url にさっきの JSON を返すAPIを指定するだけです。Periods 、Targets で指定した値が API のパラメータに渡ってきますので、いい感じに JSON を返してあげてください。
今はこんな感じで執務室入り口の壁に表示しています。

以上、簡単ではありますがチームダッシュボードの紹介でした。
エニグモでは思いを壁にぶつけたいエンジニアを募集しています。