こんにちは。デザイナーの別所です。
本日はenigmoデザイナーの、最近気になっているデザインに関するトピックをご紹介したいと思います。
今回のテーマは「アプリUI編」です!
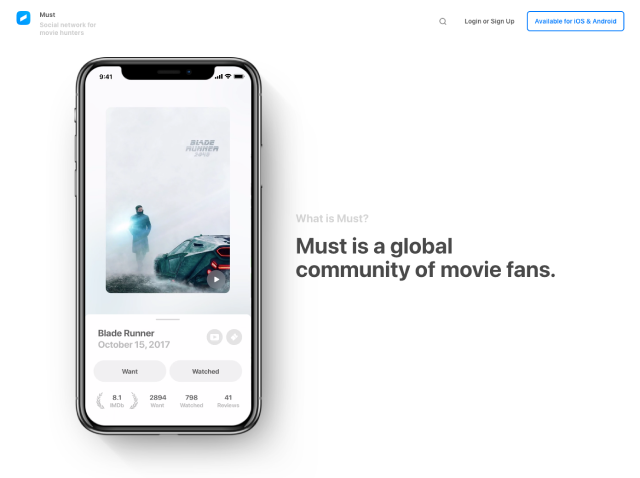
心地よい使い勝手!映画レビューアプリ「Must」
「Must」は映画/TVファンのためのSNSアプリです。
作品のレビューを投稿したり、見たい映画や番組をコレクションとして保存できたり、友達と繋がって他の人がコレクションしている作品を見たりすることができます。
おすすめ作品をデイリーでレコメンドしてもらえたりもします。
2016年にリリースされたアメリカ生まれのアプリです。
デザイナーのこだわりを感じるUI/UX
 Mustの一番の特徴は、画面の下半分の操作で完結するように設計されているUI/UXではないでしょうか。
Mustの一番の特徴は、画面の下半分の操作で完結するように設計されているUI/UXではないでしょうか。
レビューの入力や「観たい」「鑑賞済み」を選択するボタンなど、このアプリのメインアクションは全て画面の下部で操作できるため、「指が届かない」「両手に持ち替える」などのストレスがなくスムーズに操作できます。
昨今のスマホの様々な端末サイズに左右されないような設計がされているんですね!
ストアのレビューでも優れたUI/UXに対してのコメントが多く見られます。
(レビューでUIについて言及されるアプリって珍しい気がします!)
心地良いUIモーション
Mustは見た目の美しさだけでなく、モーションにもこだわりを感じます。
作品のサムネイルをタップすると、本棚から選んで取り出すような雰囲気のモーションがついてます。タップした時にサムネが少し小さくなるところも、ユーザーが押したことを認知させる表現で、細かい技が効いてます。
作品情報のモーダルは作品サムネイルにかぶさる様に画面下から表示されレイヤー感があるので、作品サムネイルと作品情報との優先順位を感じさせる見た目になっています。
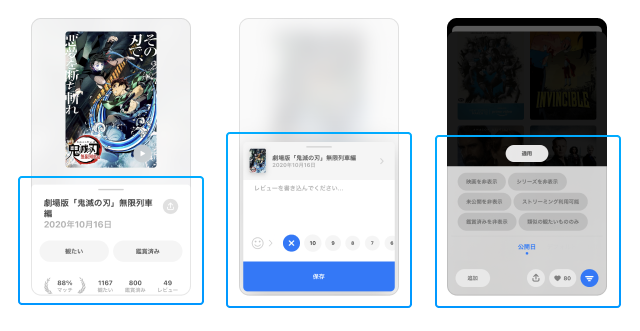
テキスト要素をギリギリまで排除したシンプルさ

基本的には作品名はテキストで表示させず作品画像のみとなっています。
このシンプルさが美しい作品画像をより際立たせてる気がします。
視認性担保のため小さい画像も無いところが、作品情報を認識しやすく操作しやすいです。
楽しい絵文字遣い

絵文字の使い方にシャレが効いていてオシャレです。
レビューを10段階で入力するときは、数字によって表情が変わります。
こういう小技で入力を楽しめる体験って良いですね。
海外のアプリなので日本語のレビューや、邦題作品はまだ少ないようです。
日本でももっと広まって欲しいです!
株式会社エニグモ 正社員の求人一覧