はじめましてデザイナーの篠原です。 ECサイトのデザイナーならではのトピックをお伝え出来ればと思います。
はじめに私の担当は主に運営しているサービス「BUYMA」に関してのデザインになります。 「BUYMA」でのデザイン業務は大きくわけて、
1.トレンドと連動したキャンペーンページやバナーの作成 2.機能改善・新規開発に伴うページやUIの作成
になります。
細かく分類すると他にもありますが、大きく分けるとこんな感じだと思います。
今回は「トレンドと連動したキャンペーンページの作成」時に気をつけている事を、順序立てて書いていければと思います。
ざっとページ作成の流れはこんな感じ
STEP1「構成」
STEP2「ヒアリング」
STEP3「デザインイメージを探す、集める」
STEP4「デザインを考える (頭の中で)」
STEP5「プロトタイピング→デザイン(グラフィックソフトを使ったデザイン)」
STEP6「コーディング」
STEP7「ブラッシュアップ(もうひと頑張り)」
STEP8「公開」
STEPを通して、それぞれどんな事を考えているのかを書いてみようと思います。
STEP1「構成」

BUYMAでは日頃からトレンドをウォッチしているMD担当のスタッフがいるので、 企画概要やデザインへ盛り込む要素などは、そのスタッフがあらかじめ決めることが多いです。
企画の規模によっては最初からデザイナーも入り共に構成を考えたりもします。 キャンペーンページでは特に売れ筋や定番人気の商品をBUYMAとしてどう見せていくかを意識して考えていきます。
STEP2「ヒアリング」
 前STEPとほぼ同時の事は多いのですが、あらかじめ構成をもらっている場合にはこの段階で、
前STEPとほぼ同時の事は多いのですが、あらかじめ構成をもらっている場合にはこの段階で、
「テーマ」「ターゲット」「トレンド」「企画を考えた時に感じた事」「データからのユーザー分析」「スケジュール」
あたりをしっかりヒアリングします。 内容を整理しデザイン面で懸念があればしっかり認識合わせをしておきます。
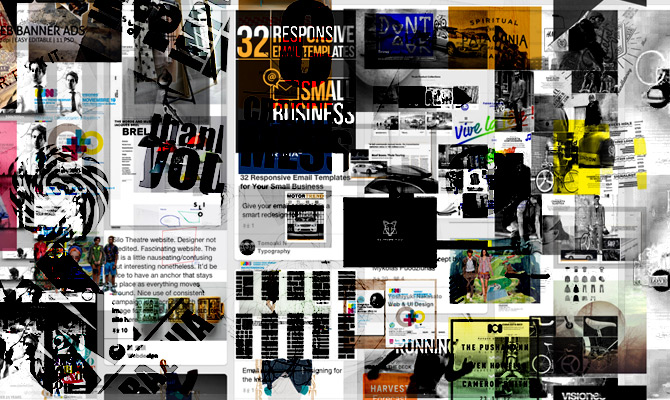
STEP3「デザインイメージを探す、集める」
 ヒアリングで得たものから、同じテーマのデザインをネットで集めたり、
過去の経験から似たようなイメージを引っ張りだしたりします。
ヒアリングで得たものから、同じテーマのデザインをネットで集めたり、
過去の経験から似たようなイメージを引っ張りだしたりします。
色が似ているとかフォントが似ているとか、なんでもヒットしたものを探して、 イメージを広げていきます。
印刷して実際にデスク上にバラバラと広げたり、 ホワイトボードとかにぺたぺた貼っていくとかも良いと思います。
企画を聞いてから色々と探してもいいのですが、 やはり普段から準備しておく事でスピードアップできます。
私の場合はとにかく「パッと見」でたくさんのものを見ておくことを大切にしています。 断片で覚えている方がよりクリエイティブな感覚をもたらすからと考えています。
ちなみにこの「パッと見」の際は、こちらのサイトとかよく見ます。 designspiration.netとかpinterestですね。
BUYMAというサービスは海外との繋がりを楽しむ、または感じてもらうサービスなので、 海外のデザインからインスピレーションを得ることも多いです。 特にファッション性の高い見せ方、トレンドなどは常にチェックしています。
ついでに、ファションだけでなくカルチャー、経済、ゴシップネタまで、ユーザーの取り巻く環境を幅広く把握しておく様に、雑多に情報収集するのも良いデザインに繋がったりすると思います。
STEP4「デザインを考える」
 前STEPで集めたものに対して、「自分だったらこうする」という軸で考えていきます。
自分の審美眼をあてにしながら、色々と感じるままに考えていきます。
前STEPで集めたものに対して、「自分だったらこうする」という軸で考えていきます。
自分の審美眼をあてにしながら、色々と感じるままに考えていきます。
自分の関わるサービスにしっかりとしたブランディングがある場合は、「サービスに似合うのは何か」と考えていきます。 BUYMAだとこちらの方が多いです。 この場合はサービスの審美眼をあてにしながら、という具合でしょうか。
STEP5「プロトタイピング→デザイン(グラフィックソフトを使ったデザイン)」
 イメージがある程度まとまったら手を動かしていきます。
イメージがある程度まとまったら手を動かしていきます。
徹頭徹尾まとめてからだとうまくいかない事が多いので、ある程度がいいと思います。 アイディアの鮮度を大切に。頭がフレッシュな朝に回して手を動かすのでも良いと思います。
ちなみに手を動かすという事は文字通り手書きじゃなくても良いと思いますが、 イメージを素早く出すのは手書きが良い場合が多いなと感じます。
大事なのはイメージをどんどん頭から出す事だと思っています、 頭からイメージを出していく事で新たなアイディアが入るスペースが出来るので、 短時間で様々なパターンを出す事が出来ると思います。 そもそもイメージが浮かばない場合はSTEP3に戻ってやり直します。
その後、 デザインが軽くまとまったらプレビューの場を設けます。
注意したいのはこのプレビュー時にデザインが出来上がりすぎている事です。 意見の入る余地がないものを仕上げてからだと、 デザインへのこだわりが強くなっていて引けなくなっちゃったりしますし、 その思いが伝わって良い意見ももらえなかったりします。。。 なので、批判を恐れずにプレビューする事を心がけると良いと感じます。
方向性を定めてデザイン的に問題ないものが出来たら、 そのデザインに合わせたバナー作成もこのタイミングで行っていきます。
STEP6「コーディング」
 ここは分業の場合も多いと思いますが、
僕らはデザイナーがコーディングまで担当する様にしています。
ここは分業の場合も多いと思いますが、
僕らはデザイナーがコーディングまで担当する様にしています。
Webデザイナーは、各デバイス、ブラウザの特徴を把握し、 特性や利点を活かし、欠点を補うデザインが求められる職業だと考えています。
それはデバイス問わず成立するデザインを考えるということでもあると思います。 なので良いデザインをするためにコーディングの知識は必要と考え、極力担当をする様にしています。
またBUYMAではエンジニアと一緒になってページを作る機会も非常に多いので、 HTMLだけでなくPHPやRubyについてもデザイナー側に知識がないと厳しい、 という経緯もあり普段からソースに触れる様にしているのもあります。
STEP7「ブラッシュアップ(もうひと頑張り)」
 実際にはこのタイミングなのか、もしくは途中のタイミングでもあり得ますが、ページ公開に向けてブラッシュアップをしていきます。
実際にはこのタイミングなのか、もしくは途中のタイミングでもあり得ますが、ページ公開に向けてブラッシュアップをしていきます。
ここで良く考えるのは(というより言い聞かす様にしているのは)、 ここまで試行錯誤しながら作ったものであろうが、今の完成度は80%だと思う事です。 UI作成の場合はこの時点では改悪しないものが出来た、と思う様にしています。
誤解を恐れずに書くと、 ブランディングを考慮し、トンマナを守った上で出来たものはまだ完成度が80%程度なのだと思います。 ここからどこまでやるかは周りの反応だったり、それこそ個人の感覚が大きいと思いますが、 人を感動させるもの、気持ちを動かすもの、UIにおいての改善と呼べるレベルのものは、 ここからのブラッシュアップによって達成出来るものと考えています。
STEP8 「公開」
 BUYMAでは各担当者から公開依頼を一度システム管理者へ回します、
そこでサイトにクリティカルな問題がないかを確認した上で公開されます。
公開されたらもう一度自分が考えたデザインになっているかサイト上で確認を行い完了となります。
BUYMAでは各担当者から公開依頼を一度システム管理者へ回します、
そこでサイトにクリティカルな問題がないかを確認した上で公開されます。
公開されたらもう一度自分が考えたデザインになっているかサイト上で確認を行い完了となります。
ページ公開後は、 良い反応があるかどうかをGAなどでチェックしたり、 実際にインタビューしたりなど、効果を追っていく流れになりますが、 こちらは担当Dirから共有してもらう事が多いので、デザイン作成としてはここで一旦完了となります。
という事で、だいぶ文字ばかりになってしまいましたが、 以上がデザインが出来るまでの基本的な流れです。
この様な基本となる流れを「素早く」「精度高く」こなす事で余裕が生まれ、 よりクリエイティブなキャンペーンページのデザインが出来る様になると思います。
最後になりますが、たまに休憩を取る事も大切なので、時折コーヒータイムでも挟みましょうね。 ではでは、良いデザイナーライフを。
