こんにちは、デザイナーの細田です。
ECサイトのデザインにおいても、バナー制作は欠かせません。 今回は、私がバナーを作る際にいつも意識している「足し算と引き算」について書きたいと思います。
まずはじめに:「ECバナー3箇条」
私がバイマのバナーを作る際に、特に大事にしている3点があります。 通称「ECバナー3箇条」です。(私しか呼んでいませんが)
Ⅰ アイテムが魅力的に見える・買いたくなる Ⅱ パッと目をひく Ⅲ しかしずっと見ていても疲れない
商品を売るサイトなので、Ⅰは大前提です。 そして今サイトが一番PRしたいもの=バナーなので、 しっかりユーザーの目を惹きながらも、(Ⅱ)広告のようなギラギラと押し付けがましい印象にならないよう心がけています。(Ⅲ)
バイマは「ファッションサイト」であるため、
“あくまでオシャレ、しかし目を引くバナーで商品をPRする”
これを目指すゴールとしています。・・・なかなか難しいですが。
その1:バナーを「背景」「アイテム」「タイトル」の3要素に分ける
私はバナー制作をする際、「背景」「アイテム」「タイトル」の3つに分けて考えます。 通称「バナー3兄弟」です。(こちらも私しか呼んでいませんが)

そうする事で、今回のテーマである「足し算と引き算」が行いやすくなります。
といわれても文章だけではイメージしずらいと思いますので、実践編を見てきましょう。
その2:実践してみよう 『背景が派手なバナー』

ジミーチュウの新作紹介バナーを、「華やかなイメージで」という依頼がきました。 指定されたアイテムを見ると、国旗など派手めなものもありつつ、黒や茶など若干ベーシックな印象を受けたので、背景は思い切ってピンクのラメを敷いてみました。
後はタイトルを入れれば完成ですね。
・・・
「華やかに、華やかに」と念じながら、タイトルも思いっきりゴージャスにしてみました。 結果、確かに華やかにはなったかもしれませんが、アイテムの印象が薄れ、見ていて疲れてしまいますね・・。
「まずはじめに」で挙げた3箇条で言えば、Ⅰ とⅢ が達成されていません。
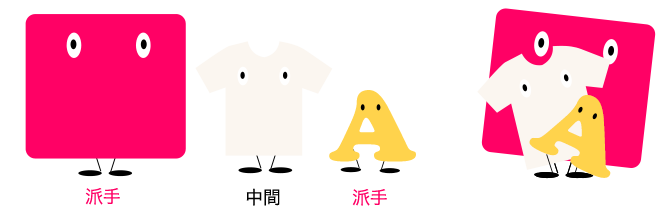
これを3兄弟で表すとこうなります。

ここで登場するのが、「足し算と引き算」です。
ずっと見ていて疲れないバナーにするためには、「3兄弟で派手なのは1人だけ」と私は考えています。
今回はタイトルを引き算してみます。
・・・

タイトルを黒地にし、ぐっとクールにしてみました。 こうすることでアイテムが引立ち、背景の派手さもほど良く抑えられました。
3兄弟はこうなります。

ECサイトでは、アイテムはディレクターから指定される事が多いと思いますので、残る背景及びタイトルの「派手〜地味」を足し算・引き算していくことになります。
場合にもよりますが、「派手」「中間」「地味」がそれぞれひとつずつ というのが いいバランスなのではないかと感じています。
その3:実践してみよう 『アイテムが派手なバナー』
ミッソーニのコラボバナーの依頼がきました。

ミッソーニのアイテムはどれもカラフルで派手だったので、背景やタイトルは極力シンプルにしました。
3兄弟だとこちら。

これでもシンプルで見やすいのですが、パッ見の印象を強くするため、もうワンメイクしてみましょう。

タイトルの色はそのままで、フォントを変えてほんのすこしの華やかさを足しました。
3兄弟でいえば、タイトルを「地味」から「中間」にするくらいの足し算です。

こちらも、「派手」「中間」「地味」がそれぞれひとつずつ、となりました。
以上が、バナー3兄弟を使用した「足し算引き算」となります。
冒頭に述べた「ECバナー3箇条」
Ⅰ アイテムが魅力的に見える・買いたくなる Ⅱ パッと目をひく Ⅲ しかしずっと見ていても疲れない
を達成するために、「なにを足そう、なにを引こう」と考えながらバナー制作をしています。
同じくECサイトのバナーを制作している方の参考になれば、幸いです。